除了WebStorage(localStorage, sessionStorage),儲存相關的API其實還有不少,包括Web SQL Database、Indexed Database、Web Simple DB等等。不過...
這裡面本來Web SQL Database算是比較成熟的API,但是之前發生了一個問題:所有瀏覽器廠商提出的實作都使用SQLite...這個情況違反了W3C的規定,所以目前規格pending中。不過這應該不會影響到廠商的實作,但是需要有廠商提出其他實現,規格才會繼續發展。
如果熟悉NoSQL,尤其是Document Database,那就應該會知道IndexedDB及SimpleDB在做什麼...他們其實都是在WebStorage這樣的key/value pair加上index機制,讓使用者可以透過index來查詢資料。不過這兩個方案的提案者不一樣,IndexedDB是Mozilla, Google, Microsoft的提案,SimpleDB是Oracle的提案...可以看到這裡面的「角力」關係。
從這些介紹可以看出,這幾個Database的提案,目前可能都有潛在問題,所以...就先試試Web SQL Database吧。
先看一下一些介面定義,來了解怎麼操作:
[Supplemental, NoInterfaceObject]
interface WindowDatabase {
Database openDatabase(in DOMString name,
in DOMString version,
in DOMString displayName,
in unsigned long estimatedSize,
in optional DatabaseCallback creationCallback);
};
Window implements WindowDatabase;
[Callback=FunctionOnly, NoInterfaceObject]
interface DatabaseCallback {
void handleEvent(in Database database);
};
所以使用方式通常是,先呼叫openDatabase函數,傳給他一個callback,來在需要時建立table。另外,可以利用下面會看到的changeVersion來改變database的版本...不過這樣有什麼作用我不太確定,如果來得及寫測試的話,也順便了解一下好了。
接下來要看一下如何使用openDatabase回傳的Database物件:
interface Database {
void transaction(in SQLTransactionCallback callback,
in optional SQLTransactionErrorCallback errorCallback,
in optional SQLVoidCallback successCallback);
void readTransaction(in SQLTransactionCallback callback,
in optional SQLTransactionErrorCallback errorCallback,
in optional SQLVoidCallback successCallback);
readonly attribute DOMString version;
void changeVersion(in DOMString oldVersion,
in DOMString newVersion,
in optional SQLTransactionCallback callback,
in optional SQLTransactionErrorCallback errorCallback,
in optional SQLVoidCallback successCallback);
};
[Callback=FunctionOnly, NoInterfaceObject]
interface SQLVoidCallback {
void handleEvent();
};
[Callback=FunctionOnly, NoInterfaceObject]
interface SQLTransactionCallback {
void handleEvent(in SQLTransaction transaction);
};
[Callback=FunctionOnly, NoInterfaceObject]
interface SQLTransactionErrorCallback {
void handleEvent(in SQLError error);
};
嗯嗯,所以看起來就是用Database.readTransaction()來使用transaction,而實際做查詢都是在callback裡面做。看起來他會傳一個SQLTransaction 參數給SQLTransactionCallback,所以還要看一下SQLTransaction有哪些介面可用:
typedef sequence<any> ObjectArray;
interface SQLTransaction {
void executeSql(in DOMString sqlStatement,
in optional ObjectArray arguments,
in optional SQLStatementCallback callback,
in optional SQLStatementErrorCallback errorCallback);
};
[Callback=FunctionOnly, NoInterfaceObject]
interface SQLStatementCallback {
void handleEvent(in SQLTransaction transaction, in SQLResultSet resultSet);
};
[Callback=FunctionOnly, NoInterfaceObject]
interface SQLStatementErrorCallback {
boolean handleEvent(in SQLTransaction transaction, in SQLError error);
};
耶?還有callback...簡單地說,SQLTransaction.executeSql()可以傳SQL做第一個參數來查詢,然後他會...呼叫SQLStatementCallback這個callback,把結果集當作參數丟給他(應該是select查詢時)。
好,寫個小程式測試一下:
照例還是貼不下,所以...
http://paste.plurk.com/show/324740
https://gist.github.com/661948
...不過,好像只有Chrome7跟Opera可以正常執行,同樣的程式在Safari會出問題,而Firefox4跟IE9完全不支援openDatabase()...![]()
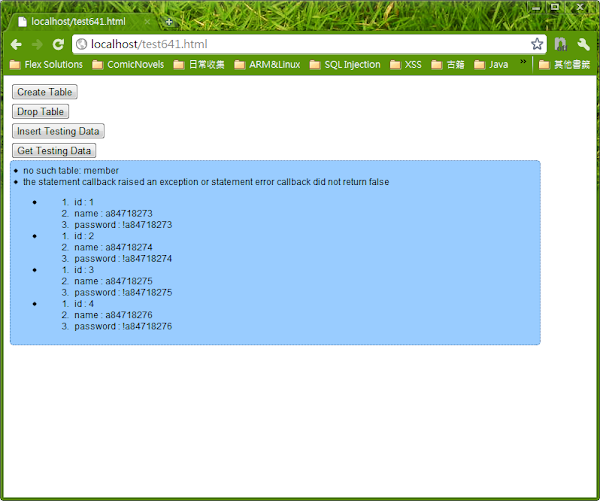
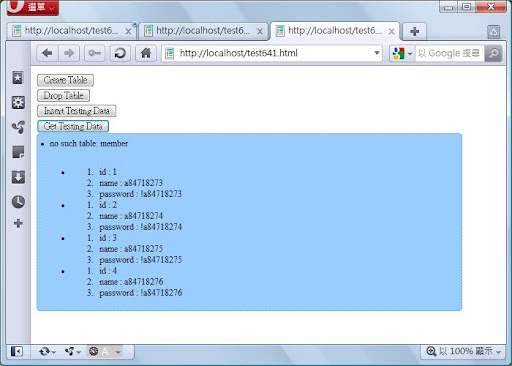
看一下執行畫面好了:


OK,這就是Web SQL Database囉,對於他的sql語法有疑問的話,可以先參考:
SQL As Understood By SQLite
至於IndexedDB以及SimpleDB,請大家看一下規格書跟其中的範例吧,我就不試了...![]()
* Indexed Database API
* WebSimpleDB API
